おはようございます。こんにちは。こんばんは。
ミッドです。
お仕事で、CSVファイルで出力されるデータを、HTML形式にしてWEBで表示したい気分になったので、PowerShellで作ってみました。
コードはこれだ!
# CSVファイル「sample.csv」を読み込んで、HTMLタグを置換で付与
Get-Content “.\sample.csv” |`
% {$_ -replace “$”, “</td></tr>” } |`
% {$_ -replace “^”, “<tr><td>” } |`
% {$_ -replace “,”, “</td><td>” } |`
# 「sample2.csv」に一旦出力
Out-file -Encoding Default “.\sample2.csv”
# tableタグを「fin.csv」に記載
$new_header = “<table border>”
$new_header | Out-File -Encoding Default “.\fin.csv”
# 「sample2.csv」を読み込んで、「fin.csv」に追記
Get-Content “.\sample2.csv” | Out-File -Encoding Default -Append “.\fin.csv”
# /tableタグを「fin.csv」に追記
$new_header2 = “</table>”
$new_header2 | Out-File -Encoding Default -Append “.\fin.csv”
# 「fin.csv」をコピーして、「fin.html」で保存
Copy-Item -force “.\fin.csv” “.\fin.html”
exit
材料となるCSVファイル(sample.csv)の中身は、こんな感じです。
ヘッダー1,ヘッダー2,ヘッダー3
test1,test2,test3
test11,test22,test33
test111,test222,test333
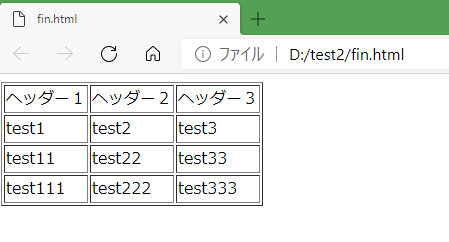
変換後の「fin.html」を開くと下記のようになります。

これで分かる方は、このままご利用ください。
PowerShellの知識が薄い方用に、若干解説していきます。
CSVファイルをHTMLにするには
実は手動でやるのは結構簡単です。
Excelを開いて、CSVファイルを取り込んで、名前を付けて保存時に「ファイルの種類」を「Webページ(*.htm,*.html)」形式で保存すればOK!

人の手でやるなら、全然簡単なんですけど、システムから吐いたCSVファイルをコマンドラインでHTML化して、さらにはWEBサーバにアップロードしたいとなると、手動ではなくコマンドラインでの処理が必要になってきます。
今回のPowerShellでの内容は、PowerShellである必要性は全くなく、
正規表現を使って置換で必要な部分に、HTMLタグを入れ込んでHTML化しているので、
正規表現の使える言語なら、なんだって再現できると思います。
今回は私がPowerShellを多用しているので、PowerShellで実現したかったのです。
スクリプト内容説明
1.CSVファイル変換部分
Get-Content “.\sample.csv”
上記で、HTML化したいCSVファイルを読み込んでいます。
その後、「|(パイプ、前の処理を次の処理に渡す)」で繋ぎ、読み込んだCSVファイルに処理を加えていきます。
今回はHTMLタグを置換していきたいので、
第一段階として「% {$_ -replace “$”, “</td></tr>” }」で「行末」を表す「$」を用いて行末部に「</td></tr>」を追加
第二段階として「% {$_ -replace “^”, “<tr><td>” }」で「行頭」を表す「^」を用いて行頭部に「<tr><td>」を追加
第三段階として「% {$_ -replace “,”, “</td><td>” }」でCSV区切り文字の「,」を「</td><td>」に置換しています。
尚、「% {}」は、「Foreach-Object {}」の略です。「$_」はForeach-Objectで読み込んだ1行全体を表す変数となります。「$_”ヘッダー名”」で1フィールドの指定も可能。
そのため、CSVファイルを読み込んで、1行ずつ第一段階→第二段階→第三段階の処理を行っていくのが、1~5行目になります。
Out-file -Encoding Default “.\sample2.csv”
上記の処理結果を「sample2.csv」として出力します。
無くてもいいのですが、途中の処理結果がわかるので慣れてない人は、中間ファイルを出すようにしておくといいでしょう。(どうせ後で削除できるので)
2.tableタグ追加部分
現状のままだと、表にしてくれるtableタグが足りないので、tableタグと上記の変換結果をガッチャンコします。
$new_header = “<table border>”
$new_header | Out-File -Encoding Default “.\fin.csv”
上記は、「new_header」という変数(名前は何でもいい)に、「<table border>」を入力して、パイプで繋いで「fin.csv」に出力しています。
Get-Content “.\sample2.csv” | Out-File -Encoding Default -Append “.\fin.csv”
先ほど作成した「sample2.csv」を読み込んで、「fin.csv」に追記しています。
ここで重要なのが、「Out-File」のオプションに「-Append」を入れないと上書きされて、先ほどの「<table border>」の記述がなかったことになるので注意です。
$new_header2 = “</table>”
$new_header2 | Out-File -Encoding Default -Append “.\fin.csv”
最後に、先ほど同様「</table>」を変数に入れ込んで、「fin.csv」に追記します。「-Append」をお忘れなく。
ぶっちゃけ「fin.csv」じゃなくて、「fin.html」とかに入れていけば下記は不要なんですが、なんとなく中間ファイルを残す癖があります。
Copy-Item -force “.\fin.csv” “.\fin.html”
コピーで、「fin.csv」を「fin.html」にして、完!!
該当の「ps1」ファイルと「sample.csv」は同一フォルダにおいてください。
実行すると、下記のようになります。

最終ファイルの「fin.html」以外は不要なので、邪魔だったらRemove-Itemを「exit」の前に入れて、消しておくとすっきりします。(テスト時は「#」でコメントアウトしておくと良い)
Remove-Item “.\sample.csv”
Remove-Item “.\sample2.csv”
Remove-Item “.\fin.csv”
exit
意外と説明すると難しい・・・
私もPowerShell始めたときは、いろんな人が書いた構文をコピペして試して、動かなくて違うのをコピペしてなど、色々試しました。
あんまり細かく説明しているブログは無かったので、自分なりに細かく説明したつもりですが、もし質問とかあればTwitterとかで質問してください。わかる範囲でお答えします。
ではでは